Web App Development
TrapMe emerges as a groundbreaking IoT-based initiative,
serving as a centralized portal overseeing data generated by IoT devices.
Highlights
Client
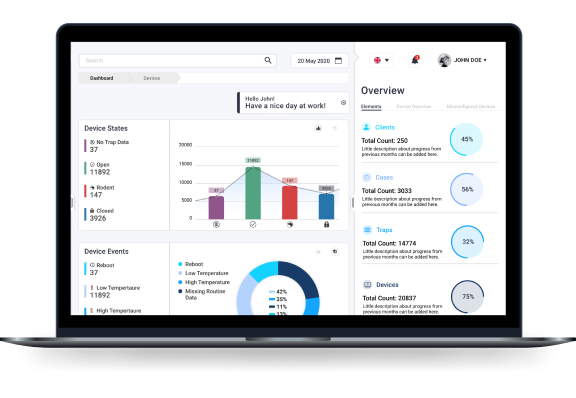
TrapMe
Category
Mouse Trap
Platform
Web
Available on
Website
Brief
TrapMe emerges as a groundbreaking IoT-based initiative, serving as a centralized portal overseeing data generated by IoT devices. Tailored for rodent trap devices, TrapMe transcends conventional boundaries by infusing ordinary devices with the transformative power of IoT technology.

The Challenge
📌 Third-Party API Integration: Integrating third-party APIs like Telit posed a significant challenge, requiring expertise for seamless connection and communication.
📌 Firmware Data Processing and Mapping: Processing and mapping firmware data involved intricate steps, successfully managed to ensure accurate representation within Trapme.
📌 Firmware Data Fetch to Tohub: Fetching firmware data to Tohub introduced complexities, efficiently navigated by defining streamlined procedures for data retrieval.
📌 Tohub’s Primary and Secondary Servers: Overcoming Tohub’s dual-server architecture and syncing data from Windward to both servers demanded a robust mechanism for data consistency.
📌 Trigger Implementation for Data Transmission: Implementing triggers for data transmission to Trapme required developing a reliable mechanism for seamless communication between firmware and Trapme, ensuring efficient data retrieval.
Solutions:
✔️ Seamlessly integrating third-party APIs like Telit required expertise and coordination.
✔️ We decoded, structured, and interpreted firmware data accurately within Trapme.
✔️ Streamlined procedures ensured efficient fetching of firmware data to Tohub, maintaining data integrity.
✔️ A robust mechanism synchronized data retrieval from Windward to Tohub’s dual servers, ensuring consistency.
✔️ Reliable triggers facilitated seamless communication between firmware and Trapme for efficient data retrieval.
Process:
✏️ The TrapMe journey began with analyzing API integration and firmware data processing. Strategic design led to a robust architecture and user-friendly interface. Meticulous development included pixel-perfect designs and a dual-database setup for optimal data handling.
✏️ We prioritized accessibility with Progressive Web App (PWA) features and advanced data visualization. Transparent API documentation empowered users. An email notification system was seamlessly integrated for real-time awareness. This reflects our commitment to delivering a cutting-edge solution for TrapMe.
Project Participants
CEO: Guiding the strategic direction and vision of the TrapMe project.
Project Manager: Orchestrating the project’s progress, ensuring effective collaboration and timely milestones.
Product Design Engineer: Crafting the visual and functional aspects of TrapMe’s user interface.
Developers: Implementing the technical solutions and functionalities of TrapMe.
Key Deliverable
Web app
Admin Dashboard
Maintenance and Upgrades

Features
Seamless Integration Suite
We developed a comprehensive integration suite, seamlessly connecting TrapMe with third-party APIs like Telit, ensuring efficient data exchange and communication with external interfaces.
Data Management Mastery
Our solution encompasses robust data management capabilities, including firmware data processing, mapping, and fetching to Tohub, ensuring accurate interpretation and transmission of vital information.
Dual-Database Efficiency
We optimized data handling with a dual-database approach, leveraging MariaDB and PostgreSQL within the Laravel framework for enhanced storage and retrieval capabilities, ensuring seamless operation.
Enhanced User Experience
TrapMe now offers a progressive web app (PWA) implementation, empowering users with accessibility across various devices, coupled with pixel-perfect visual design and intuitive database architecture, ensuring a seamless and user-friendly experience.